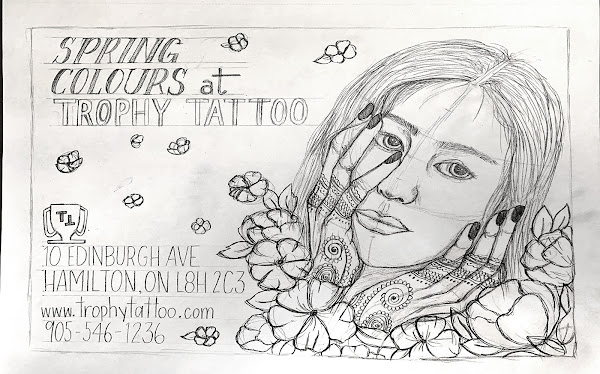
You are designing a billboard for a local salon that offers Henna Tattoos. The subject of the design is the shop's Spring promotion.
The headline is "Spring Colours!"
Your billboard design must include the name of the shop, their logo, their phone number, website and street address. NOTE: We are simply using these shop names as a framework for the assignment. You should make up everything else if necessary. Create a fake logo, website address, etc. since they probably don't exist.
There are several salons in the Hamilton area to choose from at this link It doesn't matter if the shop is a real one, however, you can make up the shop name and info if you like).
Also include the line "Gift cards starting from $100"
Your visual elements must include (but are not limited to) one face (or part of a face) and two hands. You may include other parts of the figure or any other props, scenery, decorative elements that suit your design concept. Your design must include elements that suggest a Spring theme.
* I showed you some examples of work by Al Parker, Mike Ludlow and Dorothy Monet in class.
Submit the following:
A page of "Brainstorm Sketching" (show basic shape construction, stickman skeletons, facial proportioning, etc. as well as typographic exploration) as in the examples below.
This one page goes in the In-Class Sketches: ISA #3 Brainstorm Sketching drop box. Use the naming convention LPeng_Hennabrainstorms.jpg (replace my name with your own)
* NOTE: Meaningful exploration/sketching of typefaces/styles is also required to get full marks on this section.
Submit the first page described below to the Sketchbook 12 drop box. Use the naming convention LPeng_HennaThumbs.jpg (replace my name with your own):
A page of thumbnails (4 minimum) correctly oriented and the correct proportion for a billboard.
Submit the page described below to the ISA #3 drop box. Use the naming convention LPeng_HennaComp.jpg (replace my name with your own):
Your full-size pencil comp showing image area for a billboard-shaped ad, guidelines for all typography, construction for all visual elements.
Late submissions can be uploaded until 11:59 pm on the day we would nornmally have class during Exam Week, but will receive a 20% deduction.
Monday, April 10, 2017
Friday, April 7, 2017
Creative Concepts 2: Final ISA
You are designing a mobile app for the Art Gallery of Hamilton.
The purpose of the app is to allow visitors to enjoy a comprehensive self-guided tour of the gallery. When a user opens the app on a smartphone or tablet and holds it in front of any artwork or location in the gallery, a guide's voice will be heard and related text will appear on the screen.
BRAINSTORM SKETCHES: fill a spread (two pages) in your sketchbook with whatever you saw at the art gallery during our field trip. Sketch artworks, people, architecture and early stage ideas for your app screen designs (UI or User Interface)
Here are a few examples from last year's field trip:

The two brainstorm sketch pages go in the Sketchbook Thirteen dropbox.
THUMBNAIL STAGE: You are designing four thumbnails - the front page (or opening screen) of the app, plus three other 'views' a visitor might typically see, based on your sketches and photos from our field trip to the AGH.
Two of your screen designs should be of artwork you saw in the gallery.
The other two screens should be of locations in the gallery sketches in two-point perspective. Include at least two people (or more if you like) in each of the location views.
You can use any of your preferred sketches for the opening screen - location or art sketch - or use more than one image if that's where your creativity takes you. here are some examples of work done by students last year:


As in the examples above, your thumbnail designs should include branding (the AGH logo) as well as text/type relevant to the content of each screen image. For example, if the screen image is a location, the text should describe that location and (possibly) where it leads. If the screen image is a piece of art, the text should include the artist's name, the title and the date of the piece.
Visit the Art Gallery of Hamilton website to gather information you may want to include in your screen designs.
The template below is a 'frame' for your four thumbnail sketch designs.

This page of thumbnail sketches goes in the ISA #3 dropbox.
Final Concept Sketch:
For the final concept sketch, draw a full page view of someone using your app in a gallery setting. The view of the gallery should be in two point perspective, as in this example sketch shown below:

Show a minimum of two people in your setting, one being the app user:

Showing more than two people would be even better!

Add titling information to your sketch:

All text elements must be hand-drawn. DO NOT use computer generated type.
This concept sketch page goes in the ISA #3 dropbox.
Contact me with any questions or if you need further clarification.
The purpose of the app is to allow visitors to enjoy a comprehensive self-guided tour of the gallery. When a user opens the app on a smartphone or tablet and holds it in front of any artwork or location in the gallery, a guide's voice will be heard and related text will appear on the screen.
BRAINSTORM SKETCHES: fill a spread (two pages) in your sketchbook with whatever you saw at the art gallery during our field trip. Sketch artworks, people, architecture and early stage ideas for your app screen designs (UI or User Interface)
Here are a few examples from last year's field trip:

The two brainstorm sketch pages go in the Sketchbook Thirteen dropbox.
THUMBNAIL STAGE: You are designing four thumbnails - the front page (or opening screen) of the app, plus three other 'views' a visitor might typically see, based on your sketches and photos from our field trip to the AGH.
Two of your screen designs should be of artwork you saw in the gallery.
The other two screens should be of locations in the gallery sketches in two-point perspective. Include at least two people (or more if you like) in each of the location views.
You can use any of your preferred sketches for the opening screen - location or art sketch - or use more than one image if that's where your creativity takes you. here are some examples of work done by students last year:


As in the examples above, your thumbnail designs should include branding (the AGH logo) as well as text/type relevant to the content of each screen image. For example, if the screen image is a location, the text should describe that location and (possibly) where it leads. If the screen image is a piece of art, the text should include the artist's name, the title and the date of the piece.
Visit the Art Gallery of Hamilton website to gather information you may want to include in your screen designs.
The template below is a 'frame' for your four thumbnail sketch designs.

This page of thumbnail sketches goes in the ISA #3 dropbox.
Final Concept Sketch:
For the final concept sketch, draw a full page view of someone using your app in a gallery setting. The view of the gallery should be in two point perspective, as in this example sketch shown below:

Show a minimum of two people in your setting, one being the app user:

Showing more than two people would be even better!

Add titling information to your sketch:

All text elements must be hand-drawn. DO NOT use computer generated type.
This concept sketch page goes in the ISA #3 dropbox.
Contact me with any questions or if you need further clarification.
Subscribe to:
Comments (Atom)